CSS Target Selector
20 Dec 2020 in TIL
I've always wondered how GitHub did their line highlighting when you specify #L123 in the URL. It turns out that Simon W wanted to replicate the feature in DataSette's code search plugin and implemented it using JavaScript.
Louis Lévêque suggested using the :target selector which represents a unique element (the target element) with an id matching the URL's fragment.
Using this feature you can draw someone's attention to a specific area of a page by styling it differently depending on the fragment in the URL.
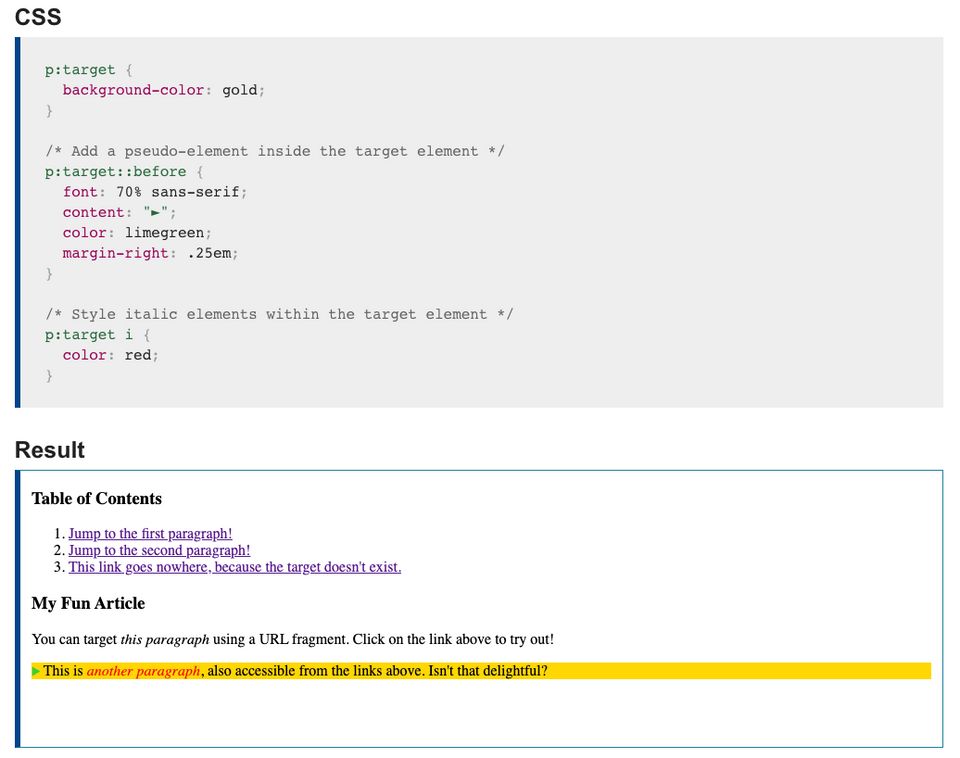
Here's an example from MDN: